
Einführung

Bitte zuerst lesen
Hierbei handelt es sich um eine kurze Einführung und gleichzeitig eine echte Website, mit der Sie frei experimentieren können. Falls Sie diesen Text in Web Designer lesen, können Sie sich ausleben und die Programmfunktionen erforschen. Falls Sie den Text als Webseite lesen, ist dies ein Beispiel dafür, was mit Web Designer möglich ist. So erstellen Sie in 6 Schritten eine Website mit Web Designer:1) Design und Farbschema auswählen
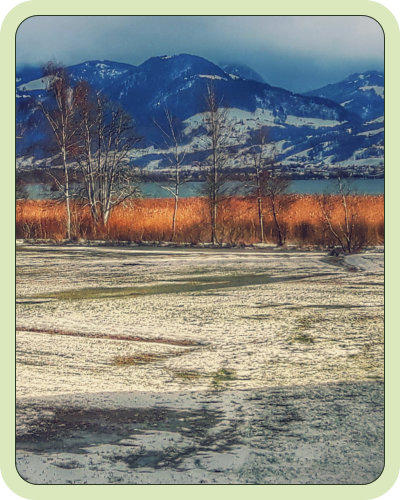
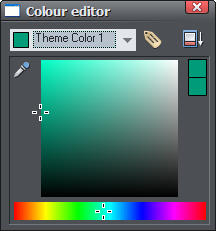
Das müssen wir jetzt natürlich nicht machen, da das Dokument bereits geöffnet ist. Es basiert auf einer Vorlage mit dem Namen „Kostenloses Beispiel“ Im Ordner „Website-Themen“ (allgemein, für Mobilseiten vorbereitet). Nach dem Kauf sehen Sie alle Vorlagen, indem Sie mit der Maus über die Design-Galerie-Fläche rechts im Fenster fahren. Betrachten Sie Ihre Website als Vorschau: Sie können „Datei“ > „Website-Vorschau“ wählen, oder in der oberen Leiste auf dieses Symbol klicken. Es gibt zwei Schalflächen: Die erste öffnet die Vorschau der aktuellen Seite (schnellste), mit der anderen betrachten Sie die gesamte Website. Schauen Sie selbst, wie die Website im Browser aussehen wird. Im Vorschaufenster: Betrachten Sie die Schaltflächen und bewegen Sie die Maus über die Objekte, z. B. das Foto oben rechts oder klicken Sie auf die Links (wie diesen gleich hier), um die verschiedenen Ebenen-Effekte zu betrachten. Wenn Sie mit Ihrem Design zufrieden sind, können Sie Ihre Grundfarbe aussuchen. Bewegen Sie den Mauszeiger über das linke Ende der Farbleiste im unteren Bildschirmbereich und klicken Sie rechts auf eine der quadratischen Farbflächen. Wählen Sie „Bearbeiten”. Es wird nun der Farbeditor angezeigt, mit dem Sie die Grundfarben der Website bearbeiten können. Für beste Ergebnisse empfehlen wir, als Grundfarben 1 und 2 ähnliche oder zueinander passende Farben zu wählen. Es gibt Grundfarben für alle wesentlichen Gestaltungselemente des Designs. Klicken Sie, um mehr über den Farbeditor zu erfahren. Farbschemata. Mithilfe der vorgefertigten Farbschemata können Sie noch leichter Ihre Farben per Drag & Drop ändern. Öffnen Sie die Design-Galerie, gehen Sie zum Ordner „Website-Themen“ > „Kostenlose Beispiele“ (allgemein, für Mobilseiten vorbereitet) und scrollen Sie zum Ende, um Vorschaubilder verschiedener Farbschemata zu betrachten. Ziehen Sie ein beliebiges Schema auf die Seite, um die Farben der Website zu ändern.2) Website-Text bearbeiten
Klicken Sie auf das große T-Symbol in der linken Werkzeugleiste (Text-Werkzeug). Klicken Sie nun auf einen Text und beginnen Sie, ihn zu bearbeiten. Probieren Sie dasselbe bei den Überschriften. In der Infoleiste des Text-Werkzeugs können Sie Schriftart, Größe, usw. anpassen. Das ABC-Symbol am Ende ist die Rechtschreibprüfung. Die Textbearbeitung erfolgt wie bei jedem Textbearbeitungsprogramm, z. B. Ziehen über den Text wählt ihn aus. Der Button-Text lässt sich genauso ändern. Einige Buttons sind „dehnbar” und bieten Platz für beliebig lange Texte. Probieren Sie es beim Button unten. Klicken Sie dazu mit dem Text-Werkzeug auf den Button-Text und







Praxis am Steg

Psychiatrie und Psychotherapie

Herzlich
Willkommen!
An
der
Südseite
des
Bahnhofes
Rapperswil
neben
der
technischen
Hochschule
Rapperswil
(HSR)
liegt
die
Praxis
in
einem
ruhigen Quartier mit Blick auf Obersee.
Die
meisten
Menschen
versuchen
sich
selbst
durch
kritische
Zeiten
zu
bringen.
Wenn
psychische
Krankheiten
das
gewohnte
Leben
durcheinanderbringen,
wenn
Lebenssituationen,
Konflikte,
aber
auch
schwierige
Abschiede
oder
Erschöpfungszustände
auftreten,
dann
ist
professionelle Hilfe angezeigt.
Unser
Team
empfängt
und
betreut
Sie
empathisch,
mit
Wertschätzung
und
grosser
Erfahrung
im
Bereich
Psychiatrie
und Psychotherapie.