

Popups
Mit Web Designer lassen sich leicht Popups erstellen. Dies sind Links, Buttons oder Fotos, bei denen ein Popup-Fenster erscheint, wenn sie angeklickt werden. Um einem Foto ein Popup hinzuzufügen, klicken Sie mit der rechten Maustaste und wählen Sie „Webeigenschaften“. Wählen Sie im Reiter „Bild“ die Option „Popup-Foto“. Popups können auch viel komplexer sein. Hier sind einige Beispiele. Bewegen Sie den Mauszeiger in der Webbrowser-Vorschau dieser Seite über das Pfauenbild diesen Text, oder die folgenden beschrifteten Buttons. Im Beispiel gibt es mehrere Popups mit ausgeblendeten Hintergründen. Es ist sehr anspruchsvoll, zeigt aber, was bei der Verwendung von Ebenen mit Übergangseffekten möglich ist. Diese 5 Schaltflächen der oberen Werkzeugleiste bieten Zugang zu den gebräuchlichsten Funktionen von Web Designer. Zwei verfügen über Ausklappleisten mit weiteren Steuerelementen. Bewegen Sie die Maus über die Schaltflächen, um mehr zu erfahren. Das Foto des Pfaus ist textabweisend (wenn man es auf der Seite in Web Designer bewegt, sieht man, wie sich der Text darum verändert). Es hat außerdem einen Popup-Effekt. Wenn Sie mit der Maus über das Bild fahren, wird eine weitere Ebene darüber angezeigt, die einen Ein- und Ausblend-Effekt hat.MouseOver und andere Animationseffekte
Voreingestellt haben MouseOver-Buttons einen Einblendeffekt, aber wenn Sie die Aufmerksamkeit eines Benutzers auf ein bestimmtes Seitenelement lenken wollen, können Sie aus vielen weiteren aufregenden Effekten wie Wackeln, Hüpfen, Pulsieren oder sogar Hereinfahren wählen. In der Premium.Version können Sie zusätzlich noch ähnliche animierte Effekte für Mausklicks oder das Auftauchen von Objekten festlegen (zum Beispiel können Objekte hereinfahren oder einblenden, wenn Sie die Seite zu ihnen scrollen). Klicken Sie rechts auf das Objekt und wählen Web-Animation für diese Effekte.

Vorschau
Verlinkungen
Webeigenschaften
Exportieren & Veröffentlichen





Praxis am Steg

Psychiatrie und Psychotherapie

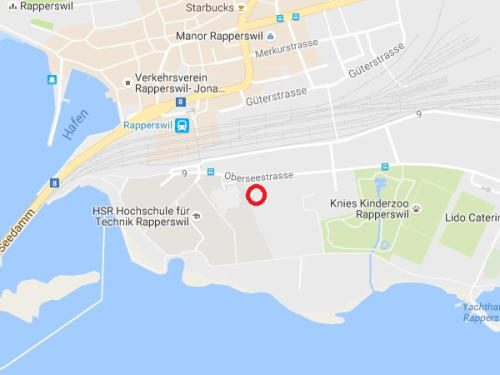
Anfahrt
Praxis am Steg
Oberseestrasse 14, 1. Stock
8640 Rapperswil
Mit öffentlichen Verkehrsmitteln:
Bahnhof Rapperswil (S-Bahn, etc.)
Bushaltestelle “Bahnhof Süd”
Mit Auto: Parkplatz an der Südseite Bahnhof (SBB), Parkplätze im Bereich Kinderzoo, div. Parkhäuser in der Stadt.
Bitte keine Garageneinfahrt vor dem Haus blockieren.